다시 Flexbox로
https://devkimchi.tistory.com/84
미디어 쿼리 적용 반응형 웹 사이트 만들기 와이드 모니터용
고해상도 와이드 모니터에 맞는 반응형 웹을 만들어 보려 합니다. 큰 와이드 모니터에선 네이버가 밑의 사진과 같이 나오는데 학습 겸 해서 반응형 웹으로 만들어 보려 합니다. 요즘 적응형 웹
devkimchi.tistory.com
이전글에서 div 안에 block과 inline-block를 이용해서 css를 설정했을 때 원하는 형상으로 위치가 된 듯 보였으나 프로필 쪽을 길게 주니
프로필이 폭에 따라 위로 갔나 아래로 갔다 하는 문제가 발생했다.
일단 링크는 아래로 가고 로고와 프로필은 상단의 좌, 우로 흩어지고 또 폭이 좁아 지면 로고, 프로파일, 링크 순으로 열이 되었으면 했는데 링크가 좁고 프로필이 길어지면 프로필이 더 넓은 공간으로 내려와 제가 기대한 바와는 조금 다른 모습이 나타났다.
그래서 어떻게 하면 될까를 생각하다가 다시 FlexBox로 눈을 돌리게 되었다 이전 글에서는 코딩된 순서로만 배열이 되는 줄 알았지만 좀 문서를 읽어 보니 정렬 순서를 정할 수가 있었다 참 신박하다.
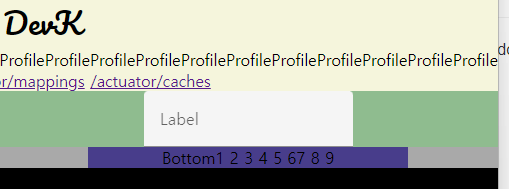
사람들이 많이 쓰는데는 이유가 있는가 보다. 지금의 현상은 아래 그림과 같다.



프로필이 길어지면 링크보다 먼저 코딩이 되어 있지만 넓은 지역으로 빠져나온다.
그래서 Flexbox의 order를 이용하고 좁아지면 밑으로 내려가는 형태를 만들어 보려고 한다.
그런데 또 생각해 보니 Flexbox를 해도 결국엔 2번째 가운데 있는 아이템이 밑으로 내려가야 하는데 지그 재그로 내려가는 그림을 본 거 같았는데 그래서 찾아본다.
<div id="topDiv" th:fragment="top">
<div id="topLogo">DevK</div>
<div id="topProfile">
ProfileProfileProfileProfileProfileProfileProfileProfileProfileProfileProfileProfileProfileProfileProfile
</div>
<div id="topLink">
<a th:href="@{/actuator}">actuator</a>
<a th:href="@{/actuator/metrics}">metrics</a>
<a th:href="@{/actuator/mappings}">/actuator/mappings</a>
<a th:href="@{/actuator/caches}">/actuator/caches</a>
</div>
</div>
코딩 순서는 logo, profile, liks인데 order를
#topDiv {
display: flex; background-color: beige; overflow: hidden; text-align: left;
}
#topLogo { font-family: 'Pacifico', cursive; font-size: 30px; padding-left: 5px;
padding-right: 10px;
order: 1;
}
#topLink{ order: 2; }
#topProfile{ order: 3; }

order를 준대로 정렬이 되지만 가장 긴 단어가 비율을 많이 차지하는 거 같고 길면 그냥 자르는 방식인 거 같다 이제 링크를 wrap를 이용해 테스트를 해 보겠다.
wrap를 사용하여 지그 재그를 사용 할 수 있으나 2번이 내려 오게 하려면 위에서 아래로 흐르는 방식으로 column 방식으로 가야 하고 그럼 폭이 넓을때 제가 의도한 대로 되지 않아 버리게 되어 문제가 되고 구지 한다면 미디어 쿼리를 이용해 특정 상황에 order를 변경 하면 될거 같은데 특정 상황에 wrap를 내릴 아이를 우선순위를 정하면 좋을거 같은데 아직은 그런게 없는거 같군요 아쉽지만 다시 블럭을 써서 링크와 프로필을 묶고 프로필을 먼저 코딩 후 우측으로 float 해버면 될거 같습니다. 일단 한번 해보면 또 다른 상황이 발생 할수 있으니 테스트 해 보겠습니다.

폭이 넓을때 우측을 감싼 div가 로고와 아래쪽으로 라인을 맞춰주면 좋겠는데 위쪽으로 붙네요 이것만 해결하면 됩니다.
#topDiv {
background-color: beige;
overflow: hidden;
text-align: left;
vertical-align: bottom;
line-height: 50px;
}
감싸고 있는 div에 line-height를 줌으로써 inline-block의 높이를 키워 로고와 같은 위치로 오게 할수 있습니다.


Flexbox vs inline-block
flexbox는 명확하고 사용하기 편리한 점이 있고, 그걸로 해결이 안 될 때는 inline-block로 요리조리 배치해서 시의 적절하게 사용하면 좋은 거 같습니다. 단순한 건 flexbox로 심플하게 사용하면 좋을 거 같고, 주변 레이어가 복잡하면 인라인 블록을 사용해서 커스텀하게 배치하는 게 좋을 듯합니다.
인라인 블록은 주변객체들에 영향을 많이 받고 감싸고 있는 레이어나 전 후의 객체에 영향 주변 크기등에 영향을 받으니 까다 롭게 느껴지는 거 같다 수직 정렬도 감싸고 있는 레이어의 크기에 영향을 받았으니 주변다 신경 쓰다 보니 어려워 보이는 거다.
피그마로 import 해보기
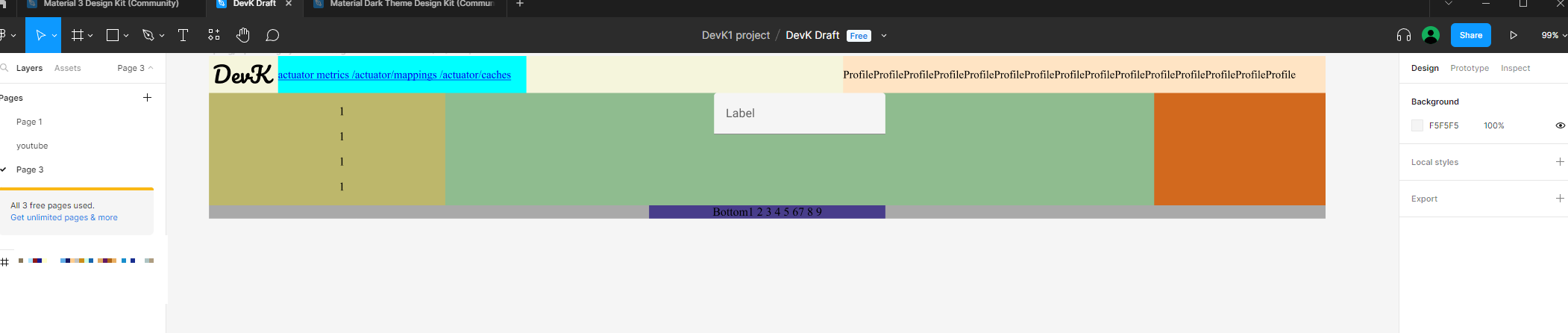
피그마로 임포트 해서 한번 보았다 순서는
- DDNS 등록
- 포트포워드로 내 컴퓨터의 WAS에 연결
- figma > plugin > html to design > url 입력


피그마의 show outlines를 선택하면 x-ray로 촬영한 듯한 모습을 볼 수 있다. 이를 통해 관계를 알 수도 있고 객체들이 어떻게 구성되어 있는지 다른 관점으로 볼 수 있다. 단축키는 Shift + O 다.
피그마가 개발툴과 다른 점
당연한 얘기겠지만 제가 미디어 쿼리를 사용해서 코딩을 했지만 피그마 쪽에선 그런 게 보이지 않고 고정된 크기의 디자인이 나오는 거 같고 피그마는 반응형 웹보다는 적응형 웹에 더 효율적입니다.

마우스 드래그로 링크도 원하는 위치로 옮겨 보고 잘 되지만 미디어 쿼리를 테스트해보기는 어렵네요. 해상도 조절하는걸 어디서 본 거 같긴 한데 피그마를 전문적으로 다루진 않아서 알 수 없고. 팀원들과의 디자인할 때 상당히 유용할 거 같습니다.
구글 글꼴 장점 사용법
페이지의 로고 부분을 딱히 만들어 놓은 이미지도 없고 그냥 글자로 쓰자니 너무 심심할거 같아 알아보던차에 구글 폰트란걸 알게 되었다. 무료고 link방식으로 다운로드 받지 않아도 사용할 수 있다는 점이 좋았다.
그렇지만 여태 글꼴을 직접 바꿔서 써본적이 없어서 머 설치를 해야 하나 싶기도 하고 다른 사용자들도 깔려 있어야 하나 폰트가 제대로 나오긴 할까 라는 의문도 있었지만 사용 해 보니 매우 편리 했다.

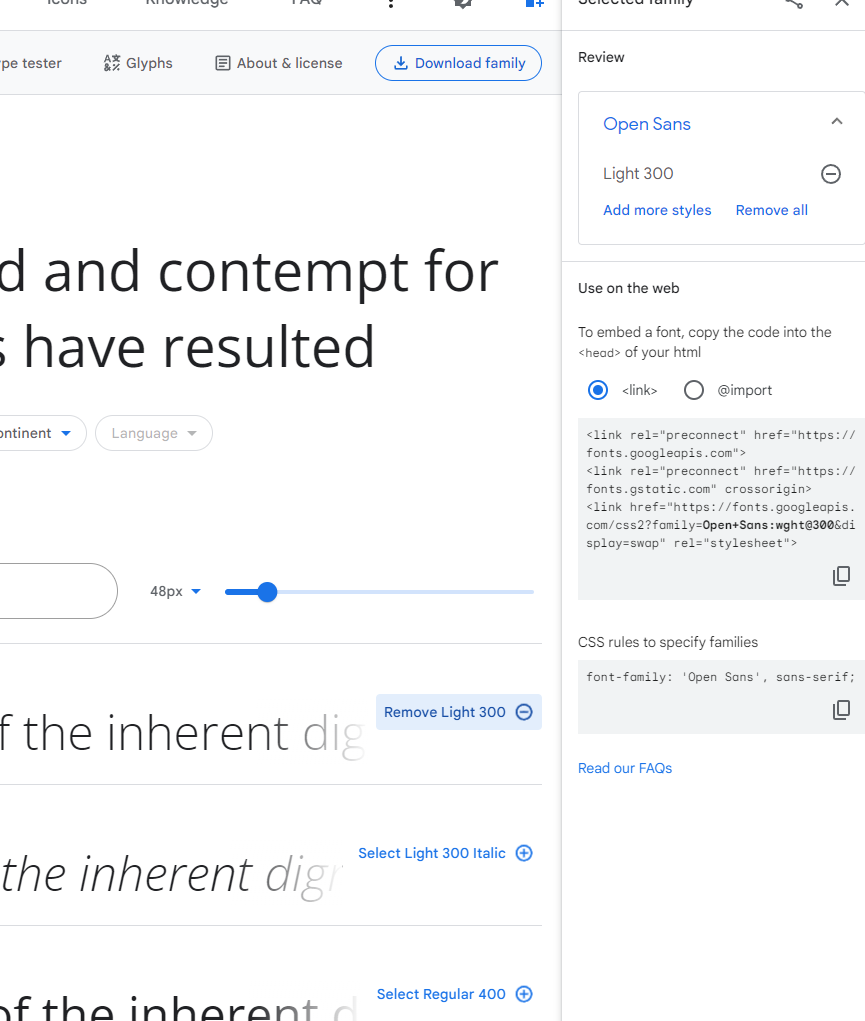
구글 폰트 사용법은 매우 심플 했다. 어느 검색엔진에서든 구글 폰트를 찾아 들어간 다음 마음에 드는 폰트를 그냥 찾아서 누르면 상세한 글자가 나오고 그림의 중간에 보면 + 표시가 있는데 이 +버튼을 클릭하면 우측의 링크 코드가 뜨게 된다.
초기에는 오른쪽의 판넬이 나타나지 않지만 +버튼을 누르는 순간 링크 코드등 디테일한 리뷰가 나오게 된다.
저 링크를 그냥 복사 해서 소스의 head 태그 안에 넣어 주면 끝이다. 그림 같은 글자체도 많아서 좋았고 무료라 더 좋았고 쓰기 편해 너무 좋았다.
아 그리고 소스에 css를 적용해 줘야 하는데 아래와 같다.
#topLogo {
font-family: 'Pacifico', cursive;
font-size: 30px;
}
이게 전부다 구글 폰트 사이트에서 고른 후 링크 코드 복사 후 head 부분에 삽입하고 css에 폰트 적용과 사이즈 지정 끝!
'개발 > TOOLS' 카테고리의 다른 글
| 프리미어 프로 동영상 간단한 자르기 후 동영상 파일 만들기 (0) | 2023.02.08 |
|---|---|
| 포토샵 선택도구 활용과 페더(Feather)로 가장자리 이미지 부드럽게 만들기 (0) | 2023.02.07 |
| 포토샵 깨지지 않는 이미지 만들기(화질저화) 와 캔버스 크기 조절하기 (0) | 2023.02.05 |
| 포토샵 한글판 이미지 여백 채우기, 그레이디언트 도구 , 테두리 그리기 방법 (0) | 2023.02.04 |
| 포토샵 기본 도구사용하는 방법 (오려내기, 합성, 자르기, 보정하기, 브러쉬툴) (0) | 2023.02.03 |



