스프링 부트 메테리얼 디자인 지원 라이브러리는 없나?
플러터나 안드로이드에선 간단한 종속성 추가와 설정 변경만으로 테마가 변경되고 위젯들에 스타일이 적용되어 매우 편했다.
그래서 기존의 웹 html을 이용한 웹에 간단하게 테마를 바꾼다던지 스타일을 바꾸는 방법이 없는지 알아보겠습니다.
https://devkimchi.tistory.com/78
스프링 부트 머티리얼디자인 적용 시키기
머티리얼 디자인을 적용시키기 위해 홈페이지의 나와 있는 Github의 Repository를 방문하게 되었다. 들어가게 되면 Material Desingn Web Components에 대해 나오는 거 같은데 퀵가이드를 봐도 Node 쪽 관련된
devkimchi.tistory.com
이전에 쓴 글에서
mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field'));
이런 코드를 써서 작동하게 하였는데 모든 컴포넌트에 코드를 써서 활성화를 시켜줘야 하는 것인지? 다른 간편한 방법이 있을 거 같은데 아직 개발 중인 것인지 확인해 보겠습니다.

문서들을 열심히 탐험하다 보니 피그마 쪽으로 연결이 되네요 Material 2 Design Kit은 있는데 3은 아직 보이지 않네요.
이 방법을 이용하거나 아니면 자바스크립트를 이용하여 MDC3를 이용하는 방법이 있을 거 같습니다.
https://www.figma.com/community/file/1035203688168086460
Material 3 Design Kit | Figma Community
Figma Community file - Introducing Material Design 3 Meet Material Design 3, Material Design’s most personal design system yet. The Material 3 Design Kit provides a comprehensive introduction to the design system, with styles and components to help you g
www.figma.com
일일이 제가 다 스크립트를 사용하는 거보다 디자인 키트를 찾아서 사용해 봅니다.

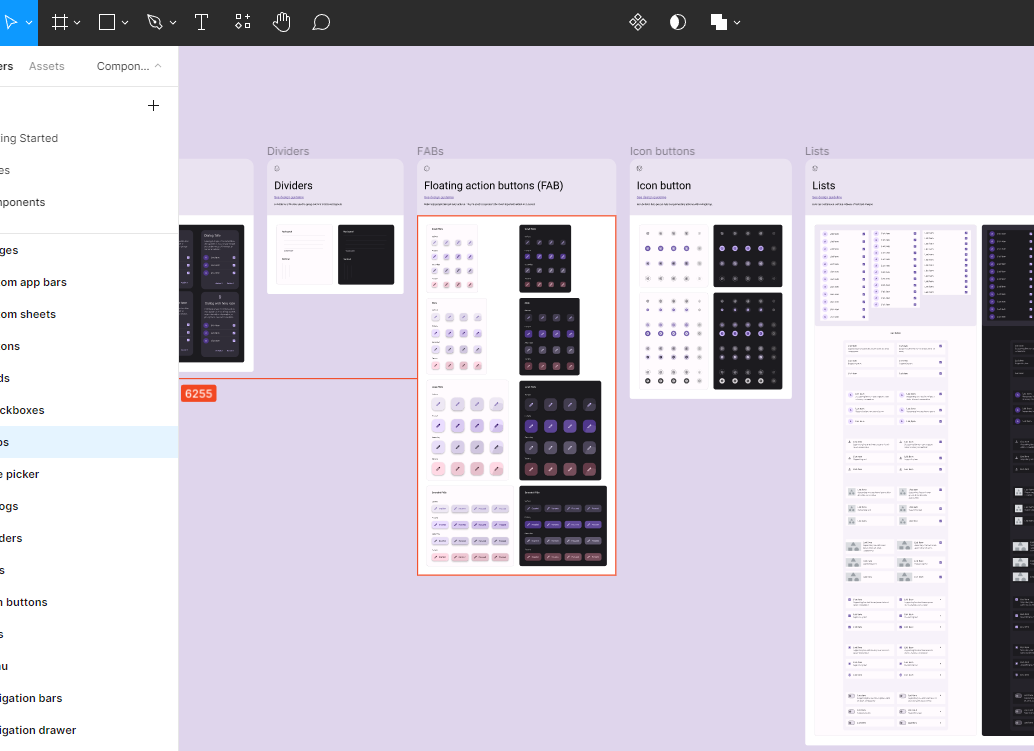
MD3를 사용하려 했던 건데 본의 아니게 Figma Draft를 하고 있는 모습입니다. 피그마를 이용하여 Material 3 Design Kit 사용법이 되어 버렸네요.

Figma Draft에서 기본적인 컴포넌트 소개와 모양 색상등을 설정할 수 있는 거 같고 초기에는 피그마를 이용하여 만들어 보고 디테일하게 배우는 게 좋을 거 같습니다.
https://youtu.be/asN3B33wOzo?t=1201
예전엔 단순하게 기본 태그의 버튼을 적당한 위치에 배치하고 디자이너에게 넘겼는데 거기서 색이라든지 스타일만 좀 바꾸고 프로세스만 자바스크립트로 입혔는데 사용자의 눈도 높아지고 다양한 툴들을 이용하면 보기도 좋고 기능도 보장되는 그런 시대이다.
버튼만 간단하게 배치하고 끝내고 싶지만 제 눈도 사용자들의 눈도 높아져 너무 개발스럽게 디자인하기도 그렇고 그렇다고 저런 툴들을 사용하려면 또 툴 사용법을 익혀야 하고 툴들도 한두 개가 아니라 선택하고 학습해서 써먹기까지의 시간이 걸리므로 선택을 해야 한다.
지금은 딱히 피그마 말고는 대안이 보이지 않으므로 피그마를 선택해서 간단한 피그마 사용법을 익히고 사이트에 적용시켜 봐야겠다.

아쉽게도 한글은 없네요.

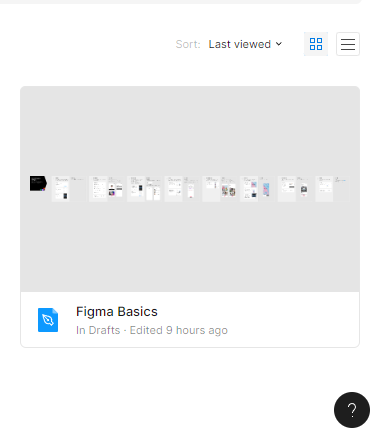
일단 로그인하고 나면 헬프 페이지가 안 보이는데
좌측 하단의 물음표 버튼을 클릭 후 헬프 페이지에 가면
Download 링크가 나옵니다. 웹에서 프로젝트를 진행해도 되지만
데스크톱버전으로 받아서도 가능합니다.

https://www.figma.com/downloads/
위 링크를 이용하면 다운로드하여서 사용 가능합니다.
현재 머티리얼 디자인을 이용하는 방법
피그마랑 머티리얼 디자인을 알아보다 보니

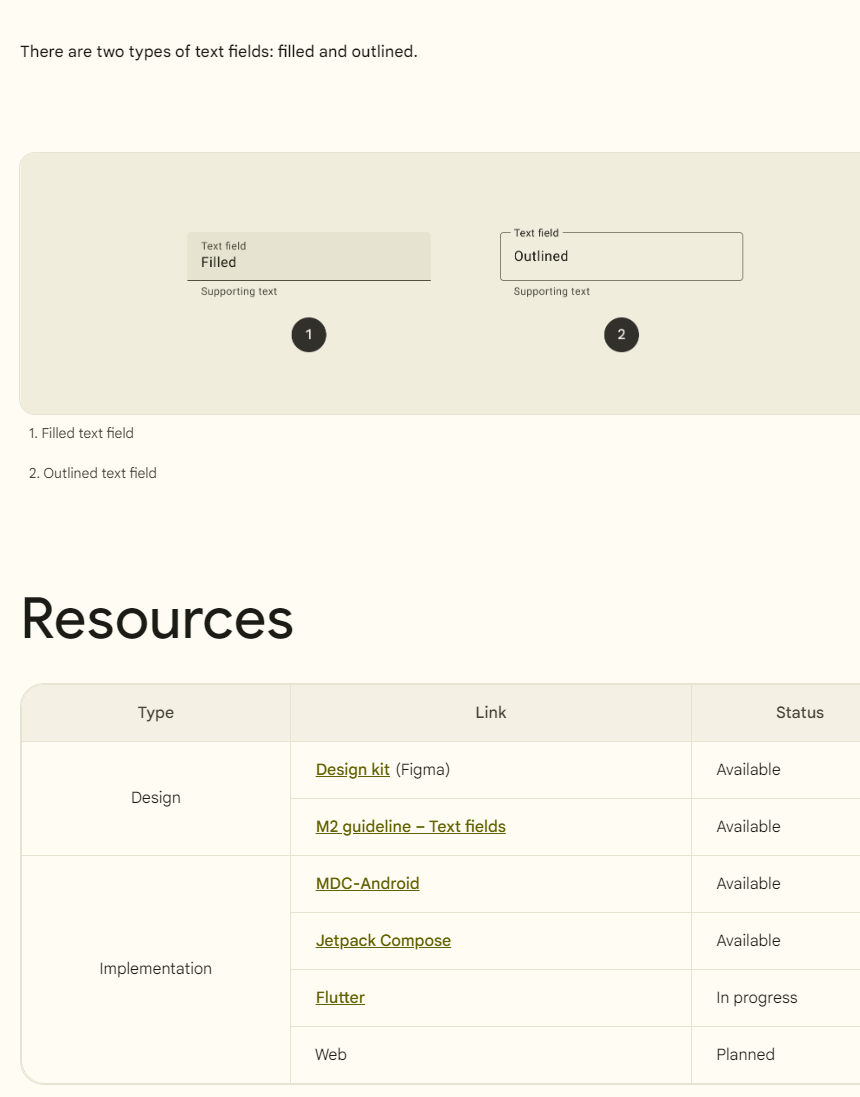
이런 문서를 또 보게 되었는데
이전 글에서 텍스트 필드가 자바스크립트 없인 작동이 안 되었는데 위 표의 web planned라서 아직 자바스크립트가 있어야만 구현이 되는 것인지 타입에 보면 디자인 쪽에 피그마 디자인 키트는 가능하다고 나온 게 피그마로 디자인은 되나 작동이 되는 것인지 일단 피그마를 배워서 만들고 테스트를 해봐야 할거 같습니다.
저는 브라우저에 창을 많이 띄워놓고 사용하는 지라 데스크톱 버전 앱을 다운로드하여 실행시키고 사용합니다.

왼쪽 상단에 홈이 있고 거기서 프로젝트 팀 관련 메뉴들이 있습니다.
피그마 장점
홈에서 새로운 디자인 파일을 열면 이런 화면이 나오고 페이지와 우측의 속성들이 나옵니다.
다른 소스에서 붙여 넣어서 작업할 수도 있고 새로 다 만들어도 되고.
피그마의 장점은 여럿이 같이 작업할 수 있고 누가 무엇을 하고 있는지 보이며 항상 팀원들이 보는 게 같기 때문에 최신 업데이트와 누가 어디서 작업하는지 등 같은 내용을 같은 버전으로 공유할 수 있다는 것이지요.
플러그인도 많고 속성 툴들이 많아 다 배우는데도 시간이 걸릴 거 같긴 한데 배워두면 혼자 개발할 때도 유용하고 디자이너들과 협업할 때도 효율적일 거 같네요.
일단 제가 하고 싶은 건 적당히 레이아웃을 나누고 그걸 파일로 출력해서 제 소스에 적용가능한지 한번 다음에 알아보겠습니다.
'개발 > 스프링 FIreBase Neo4j' 카테고리의 다른 글
| 미디어 쿼리 적용 반응형 웹 사이트 만들기 와이드 모니터용 (0) | 2023.02.05 |
|---|---|
| 피그마 웹 소스 출력은 없나? 플러그인이 있을거 같은데?! 사용법 (0) | 2023.02.05 |
| 스프링 부트 머티리얼디자인 적용 시키기 (0) | 2023.02.02 |
| Spring Boot Material Design 3 선택 이유 Thymeleaf Layout 적용 (0) | 2023.02.02 |
| Sprng Boot 2.7.8 Reactive WebOAuth2 Google Login 적용해 보기 간단 해결기 (0) | 2023.02.02 |



