머티리얼 디자인을 적용시키기 위해 홈페이지의 나와 있는 Github의 Repository를 방문하게 되었다.
들어가게 되면 Material Desingn Web Components에 대해 나오는 거 같은데 퀵가이드를 봐도 Node 쪽 관련된 거 같아 저장소의 상위 쪽으로 가게 되면 웹에 적용시키기 적당한 내용들이 나온다.
https://github.com/material-components/material-components-web
GitHub - material-components/material-components-web: Modular and customizable Material Design UI components for the web
Modular and customizable Material Design UI components for the web - GitHub - material-components/material-components-web: Modular and customizable Material Design UI components for the web
github.com
CDN을 이용한 Material Design3 적용
<!-- Required styles for Material Web -->
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css">
<!-- Render textfield component -->
<label class="mdc-text-field mdc-text-field--filled">
<span class="mdc-text-field__ripple"></span>
<span class="mdc-floating-label" id="my-label">Label</span>
<input type="text" class="mdc-text-field__input" aria-labelledby="my-label">
<span class="mdc-line-ripple"></span>
</label>
<!-- Required Material Web JavaScript library -->
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<!-- Instantiate single textfield component rendered in the document -->
<script>
mdc.textField.MDCTextField.attachTo(document.querySelector<HTMLElement>('.mdc-text-field'));
</script>
스크립트는 아래쪽에 빼주는게 유리한가 보다 Thymeleaf의 bottom 쪽에 넣어주고 css는 top 쪽에 빼주도록 하겠다.
관련 소스를 다른 파일에 빼놓으면 나중에 헷갈리지 않으려나 모르겠네.. stylesheet는 top, script는 bottom , component를 contents에 넣어서 테스트를 해보겠다.
콘솔창에 오류 메시지가 처리 방법
Uncaught TypeError: this.root.querySelector is not a function


라벨 자체도 먼가 이상하게 뜨고 콘솔창에 오류 메세지도 뜨고 원인을 찾아봅니다.
mdc.textField.MDCTextField.attachTo(document.querySelector<HTMLElement>('.mdc-text-field'));
mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field'));
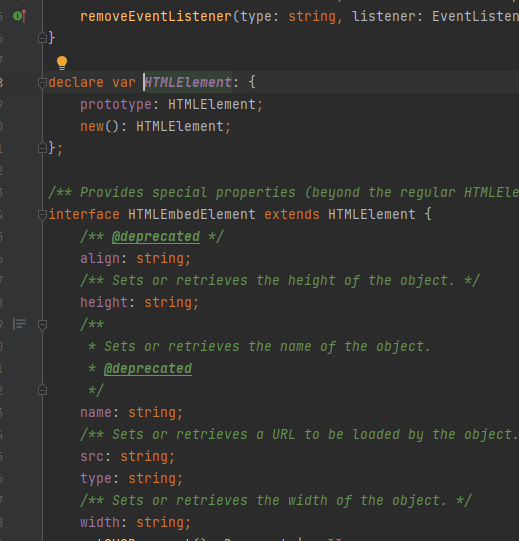
HTMLElement 이 부분을 지우면 정상 작동되는데 저것은 아래 사이트에서 본 sample 에도 저리 되어 있고
https://github.com/material-components/material-components-web


quick start demo 에는 <HTMLELEMENT> 가 빠져있다 이 부분만 지우명 정상 작동하니 html엘리먼트를 선택하라는 표시였나 보다. 헷갈렸던 이유가 IDE에서 클릭하면 소스로 넘어가져서 자바의 제네릭 비슷한 건가 생각했는데 아니었나 보네 자바스크립트도 많이 발전했고 변한 부분이 있어 내가 모르는 부분인가 했더니 표현해 놓은 건가 보네요

저런 객체가 있단 말이지 난 Generic 비슷한 건 줄...
이럴 때 최신 책을 하나 사서 읽어야 되나 강의를 하나 끊어서 들어야 되나 상당히 혼란스럽다는 프로그램 언어도 라이브러리도 프레임웍도 계속 발전하고 다양한 갈래가 생기는데 그걸 다 알 수도 없공. 나중에는 AI가 다 만들어 주려나 모르겠네요. 아무튼 이제 자바스크립트를 추가하려도 node도 나오고 머 이거 저거 다 나오니 보이는 게 많으니 더 알쏭달쏭 하네요.

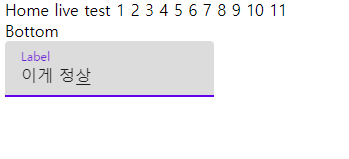
해당 부분을 제거 후 모습입니다. 정상적으로 나오네요 여기까지가 MDC를 사용하기 위한 기본 세팅입니다.

// mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field'));
이 부분을 주석을 달고 로딩하면 라벨과 인풋창이 겹치며 이상하게 보이죠 단순히 컴포넌트 태그만으로는 사용이 안 되는 것인지 attachTo가 정확히 어떤 동작을 하는 것인지는 모르지만 api를 좀 보고 익혀야 사용 가능할 거 같습니다.
자바스크립트 라이브러리 중에서 jquery 같은 경우는 mvnrepository 에서 검색해서 pox.xml에 webjar로 해서 올리면 /webjar 밑의 경로로 해서 사용하면 됐는데 아직 그렇게는 사용 못하는 거 같고 홈페이지에서 다운로드하거나 cdn을 사용하여 로딩해서 사용하면 됩니다.
스프링 부트 3에서는 js파일등의 경로를 resources/assets 밑으로 넣고 사용하시면 되고요.
resources 밑에 넣어둔 serviceAccountKey.json 이런 류의 서비스 키를 이용하시려면
ClassPathResource classPathResource = new ClassPathResource("serviceAccountKey.json");
FileInputStream serviceAccount =
new FileInputStream(classPathResource.getFile());
jar로 묶을 때 리소스의 파일들의 위치가 변경되었다고 하더라고요
이상 CDN에서 받아오고 컴포넌트 적용 시키는 간단한 예제 였습니다. 다음 편에선 좀더 크게 레이아웃을 MDC로 잡고 꾸며 보도록 하겠습니다.
'개발 > 스프링 FIreBase Neo4j' 카테고리의 다른 글
| 피그마 웹 소스 출력은 없나? 플러그인이 있을거 같은데?! 사용법 (0) | 2023.02.05 |
|---|---|
| 스프링 부트 메테리얼 디자인 적용 라이브러리는 없나? 피그마? (0) | 2023.02.04 |
| Spring Boot Material Design 3 선택 이유 Thymeleaf Layout 적용 (0) | 2023.02.02 |
| Sprng Boot 2.7.8 Reactive WebOAuth2 Google Login 적용해 보기 간단 해결기 (0) | 2023.02.02 |
| Spring boot 3 WebFlux Google OAuth2 재도전기 (0) | 2023.02.01 |



